WooCommerce
WordPress Plugin Documentation
Requirements for correct installation of the plugin
- WooCommerce must be installed and active before installing the BOX NOW Delivery plugin.
- PHP version 8 and above is required.
- WordPress version 6.2 and above is required.
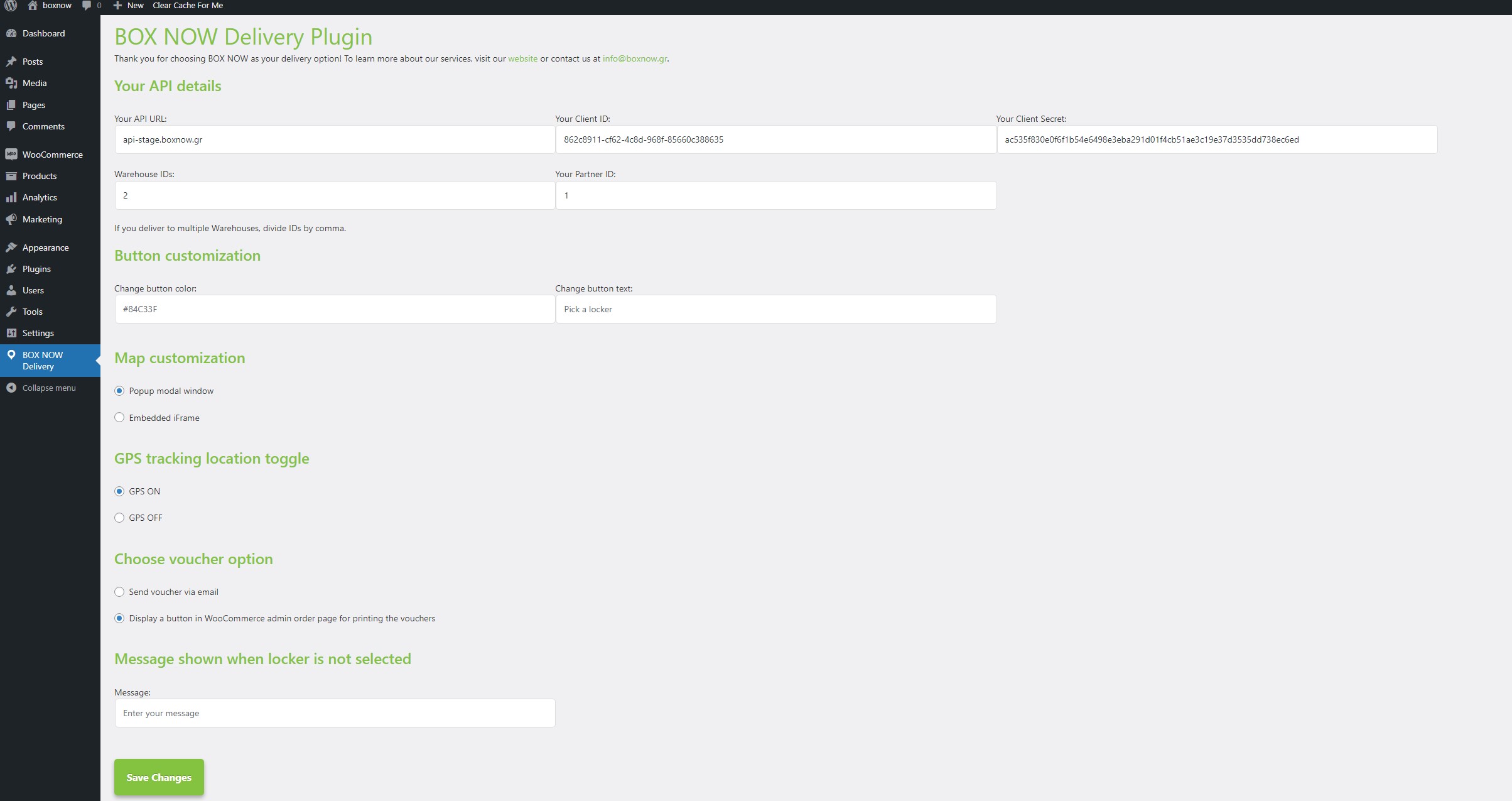
BOX NOW Delivery Admin Menu Settings

Your API details section
- We have the input with the name ’Your API URL’, inside there you insert the URL BOX NOW has provided you. It automatically removes the ’httpsW and ’http://’ prefix because it doesn’t need.
- We have the input with the name ’Your Client ID’, inside there you insert the Client ID BOX NOW has provided you.
- We have the input with the name ’Your Client Secret’, there you insert the Client Secret BOX NOW has provided you.
- We have the input with the name ’Warehouse IDs’, inside there you insert the Warehouse ID BOX NOW has provided you. If you want to add multiple warehouses please divide ids by comma example: 8,2.
- We have the input with the name ’Your Partner ID’, inside there you insert the partner ID BOX NOW has provided you.
Button Customization section
- We have the input with the name ’Change button color", there you insert the color HEX code that you want for the Button in the checkout page that opens the popup map. If you don't change it, it takes by default the color #84C33F.
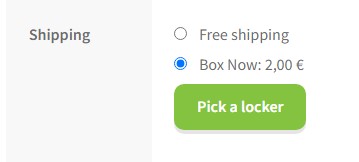
- We have the input with the name ’Change button text’, there you insert the text you want to display for the button on the checkout page for the popup map. If you don't change it the default text is: Pick a locker.

Map customization section
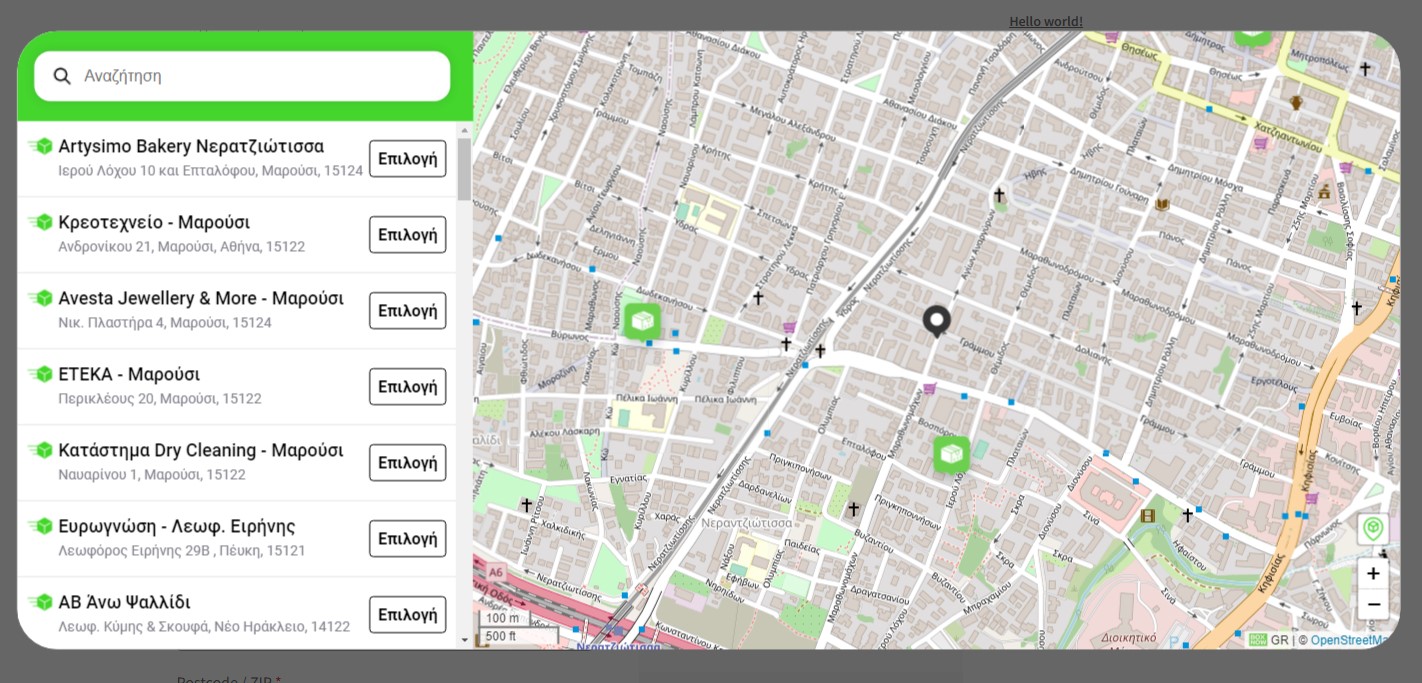
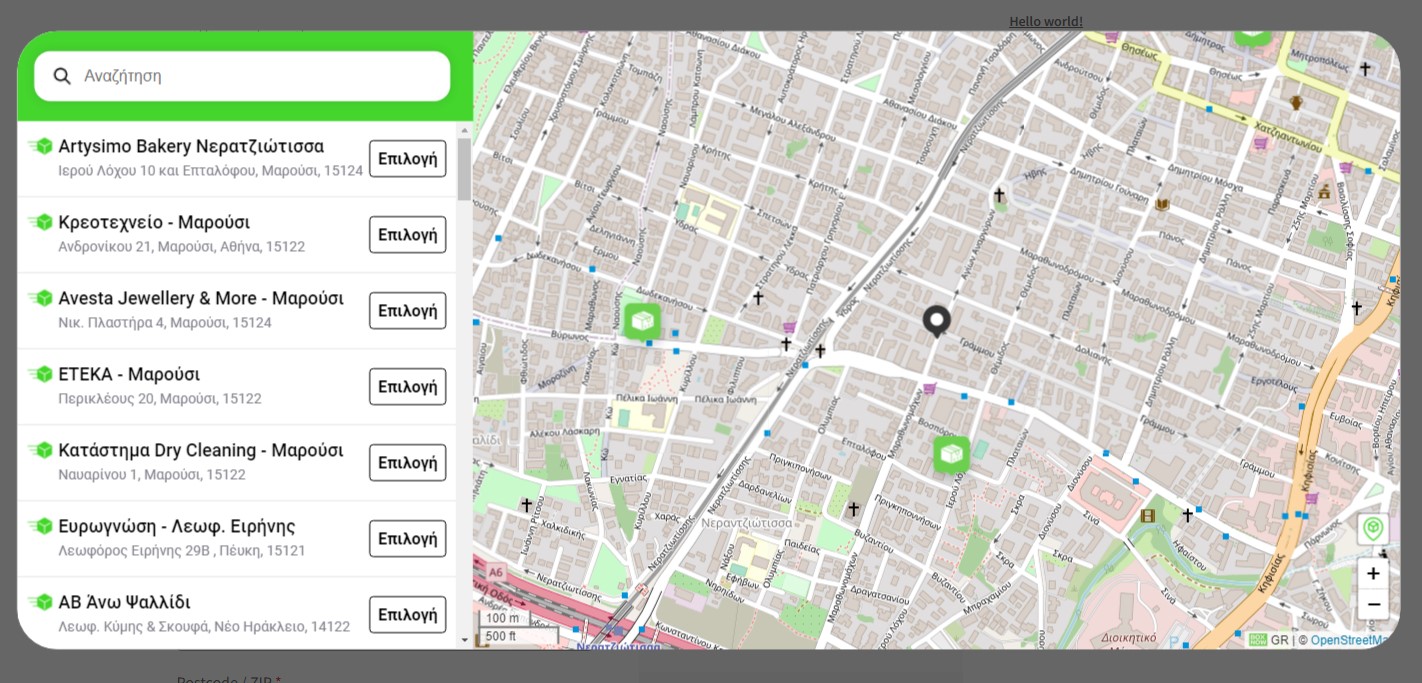
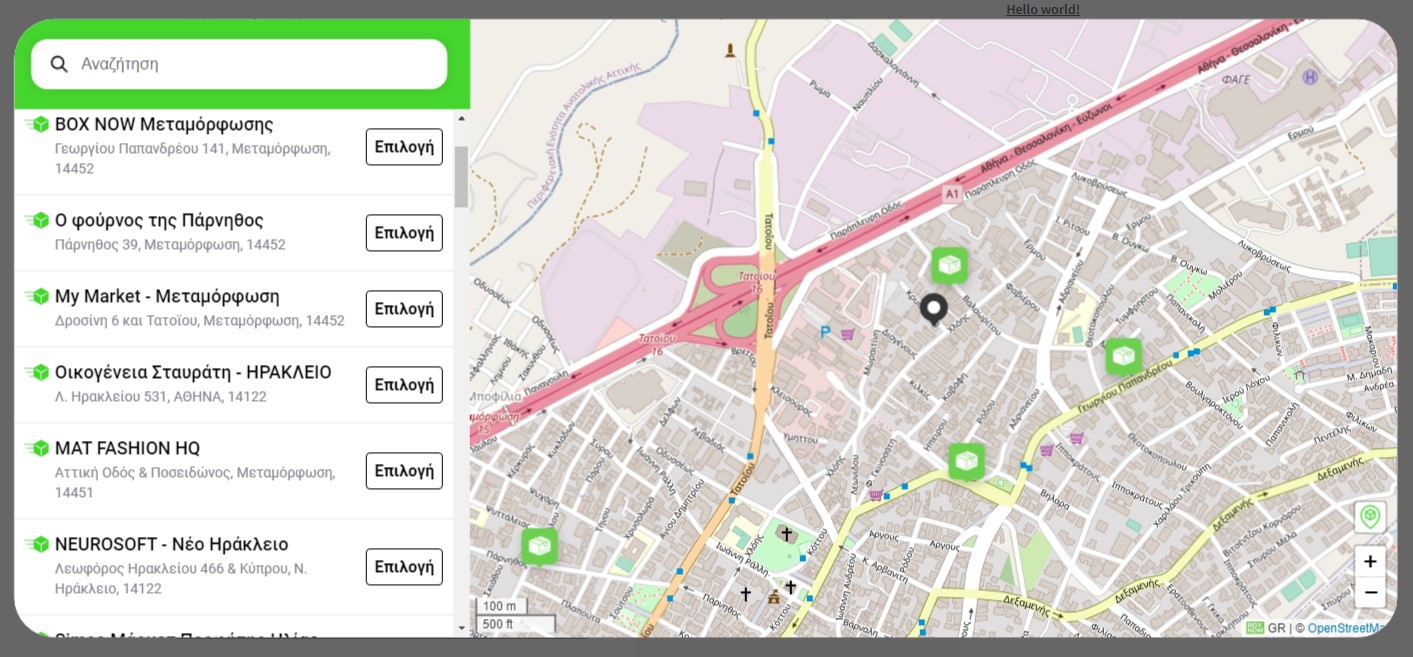
If you select the first radio button with the name ’Popup modal window’, it will display a button on the checkout page and when is clicked it will open a modal window with the map and lockers.

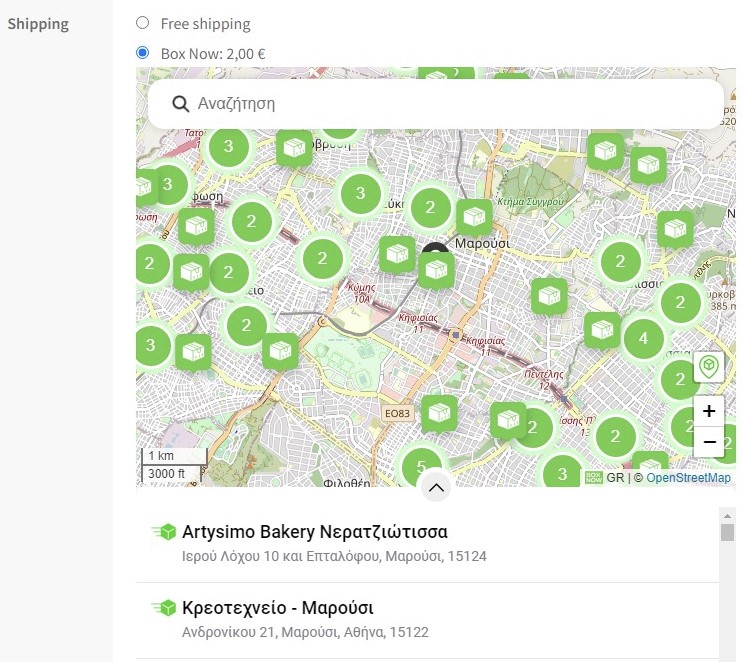
If you select the second radio button with the name ’Embedded iFrame’, it will embed the map automatically in your checkout page.

GPS tracking location toggle section
If you select the first radio button with the name "GPS ON’, the map will display automatically the closest lockers in the map available based on your location at the current moment.

If you select the second radio button with the name ’GPS OFF’, the map will display the lockers close to you according to the Postal Code/ZIP you have provided in the address of the order.

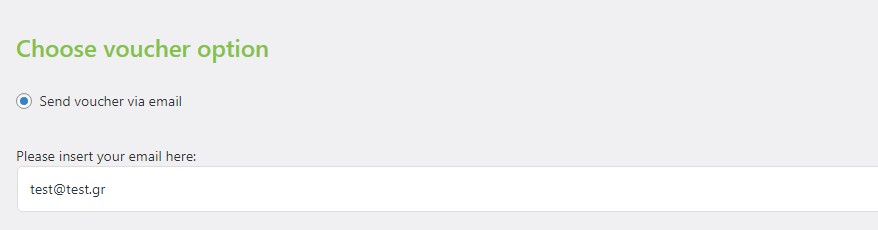
Choose voucher option section
When you select the radio button with the name ’Send voucher via email" a new input will appear beneath It with the name ’Please insert your email here: “. Inside that input, you can add the email you want for the pdf voucher to be sent.


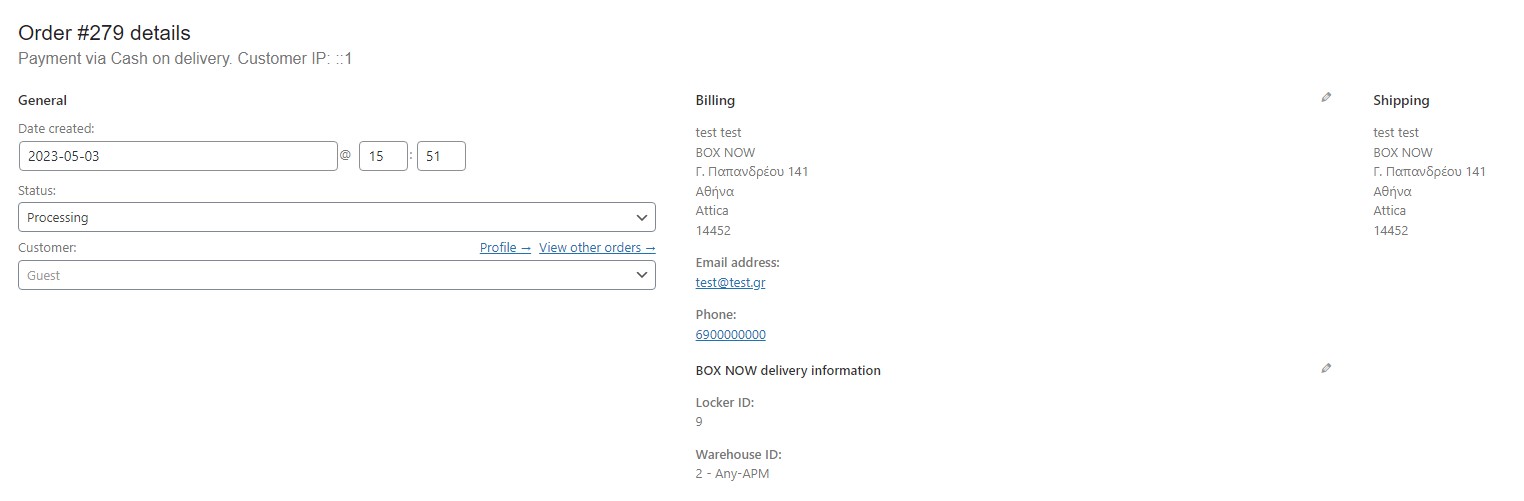
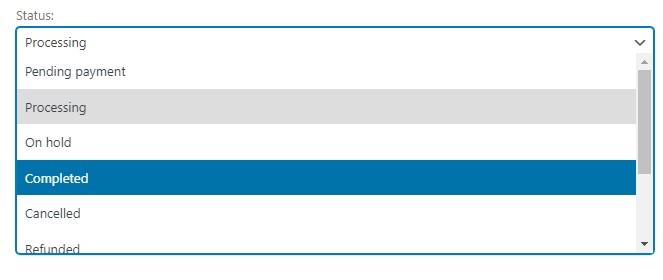
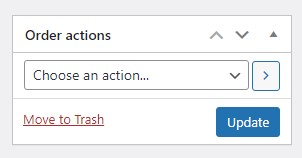
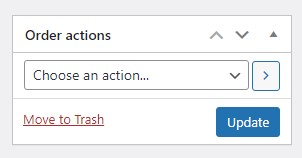
You have to change the order status to completed and update the order from the Order Actions section in order for the voucher to be sent to the email you have provided. See the example images below.


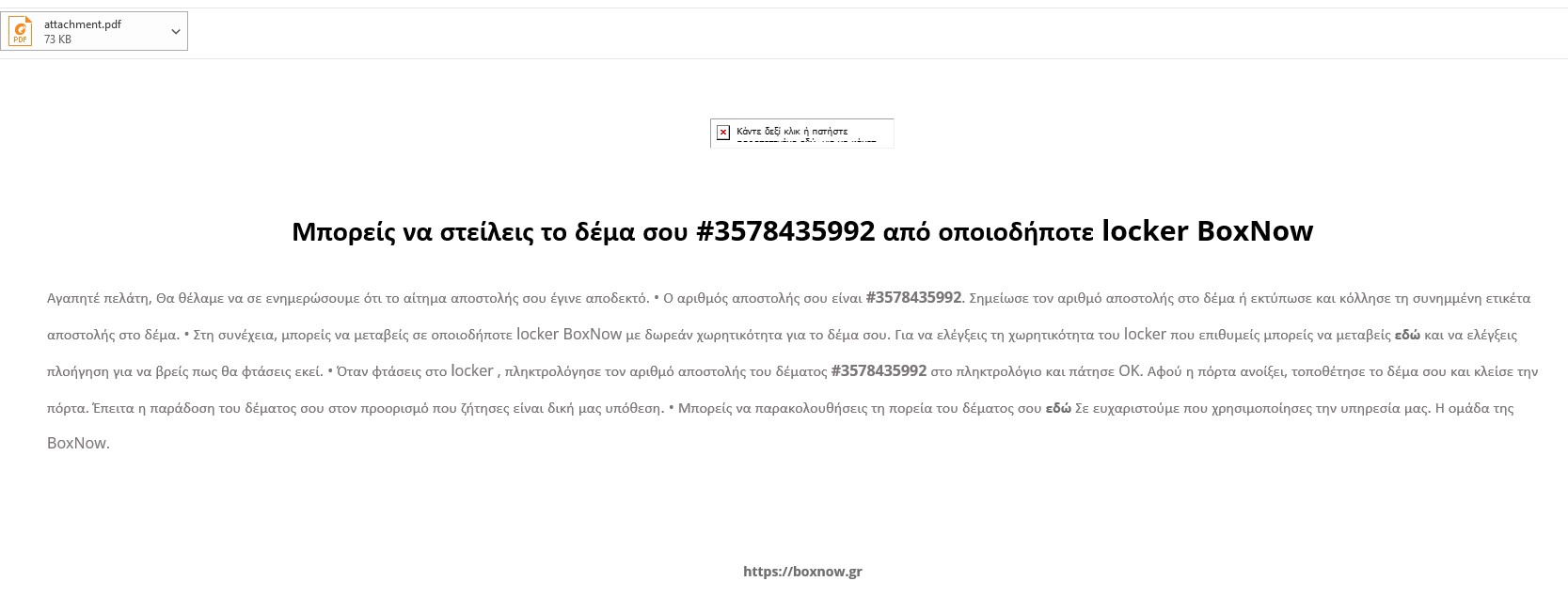
If you do those actions you will receive an email in the email you have provided with the pdf voucher. Example of the email you will receive.

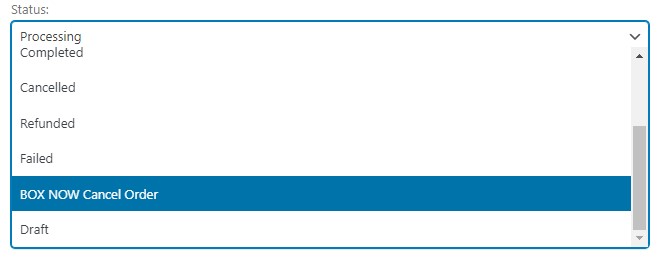
If you want to cancel the order you can select from the Status menu inside the order the ’BOX NOW Cancel Order’ and then update the order. This action sends a request to cancel the order in our CMS. See the example images below.


The ’BOX NOW Cancel Order’ only works for canceling the order when you have selected the ’Send voucher via email’ radio button.
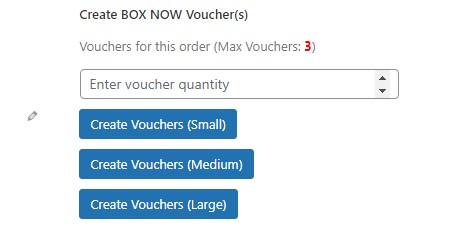
When you select the radio button with the name ’Display a button in WooCommerce admin order page for printing the vouchers’, this action will display 3 buttons with the names 'Create Vouchers (Small)’, ’Create Vouchers (Medium)’, ’Create Vouchers (Large)’ and an input field in the page of the order to print the vouchers in your browser and it will bypass the send email functionality.


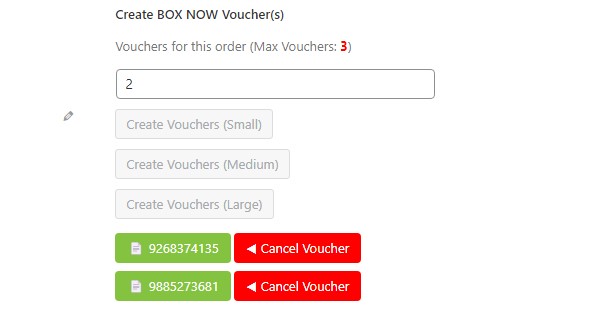
In the example image below we have created 2 vouchers by clicking the ’Create Vouchers (Small)’ button. We added the number 2 in the input field and click the ’Create Vouchers’ button.
It created two green buttons with the voucher number that are links that take you to the voucher pdf print page and two red buttons with the name ’Cancel Voucher’ that cancel the associated voucher next to them and also send a request to cancel that voucher to our CMS.
Tip: This action will send 2 requests on our CMS with 2 orders that have compartment sizes "Small’ because we choose to create our vouchers by clicking the "Create Vouchers (Small)’ button. If you want to create a medium compartment size order you have to click the ’Create Vouchers (Medium)’ button and for Large the Large button.
After you create the vouchers the three ’Create Vouchers’ buttons will become unavailable, you have to cancel the vouchers in order for them to be available again.
Tip: You cannot create more vouchers than the Max Vouchers number indicated with red color, it will throw you an error message.

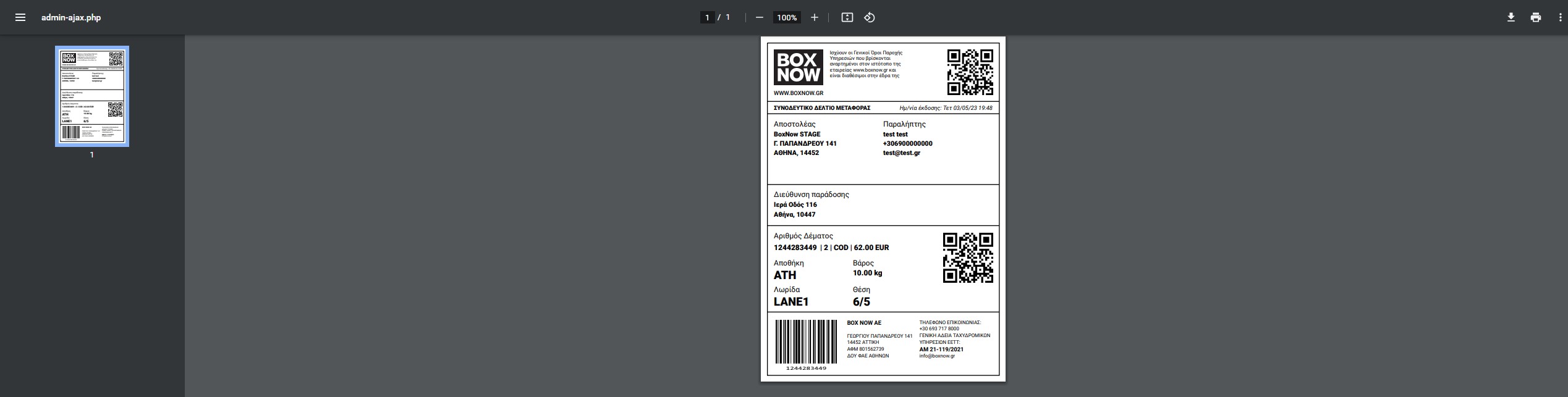
If you click on the green buttons with the voucher number on it it will open a new tab with the pdf voucher that you can print See the image example below.

Message shown when locker is not selected section
In this section, you can add the custom message you want to display on the checkout page when a locker is not selected and someone tries to checkout the order. If you don't add a custom message it will have the default message “Please select a locker first’.


After making a change or selecting a different option in the BOX NOW Delivery settings menu always save your changes! Just click this button below and you are set to go!

BOX NOW Delivery WooCommerce Settings
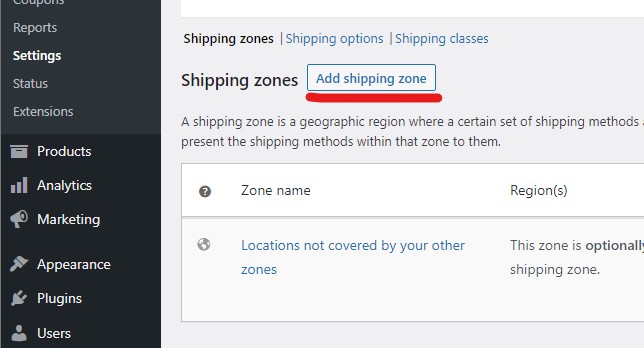
On the WooCommerce ’Settings* page select the ‘Shipping’ tab and from there add a ’Shipping zone* as shown in the steps of the images below.

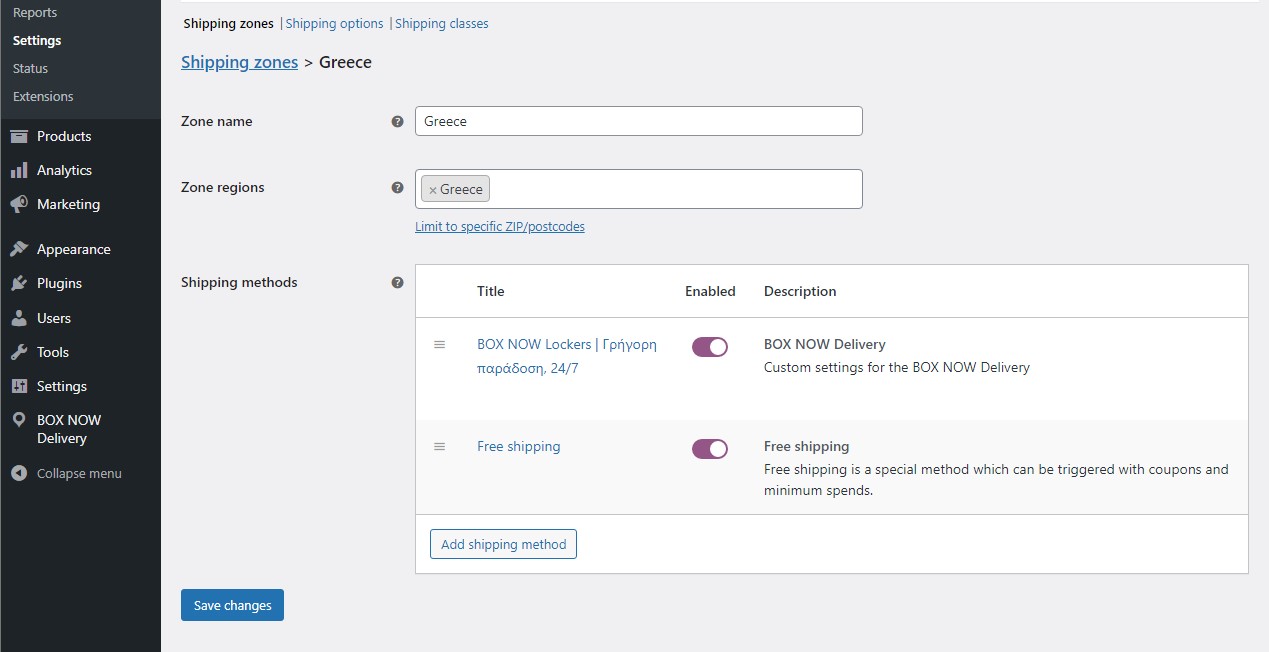
From there you can add the zone you like we have added the zone ’Greece’ in this example and from the button ’Add shipping method’ we have added our BOX NOW shipping method and Free shipping. See the example image below.

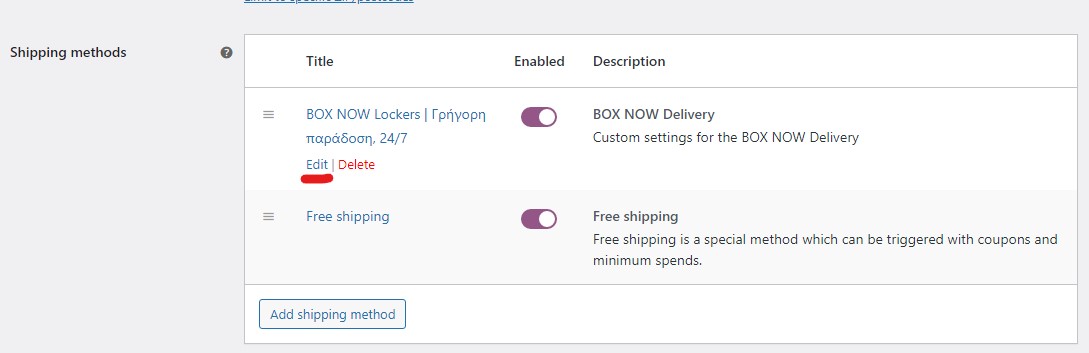
From there also we can ’Edit’ the settings from the BOX NOW shipping method, just click the ’Edit’ button under the shipping method. See the example image below.

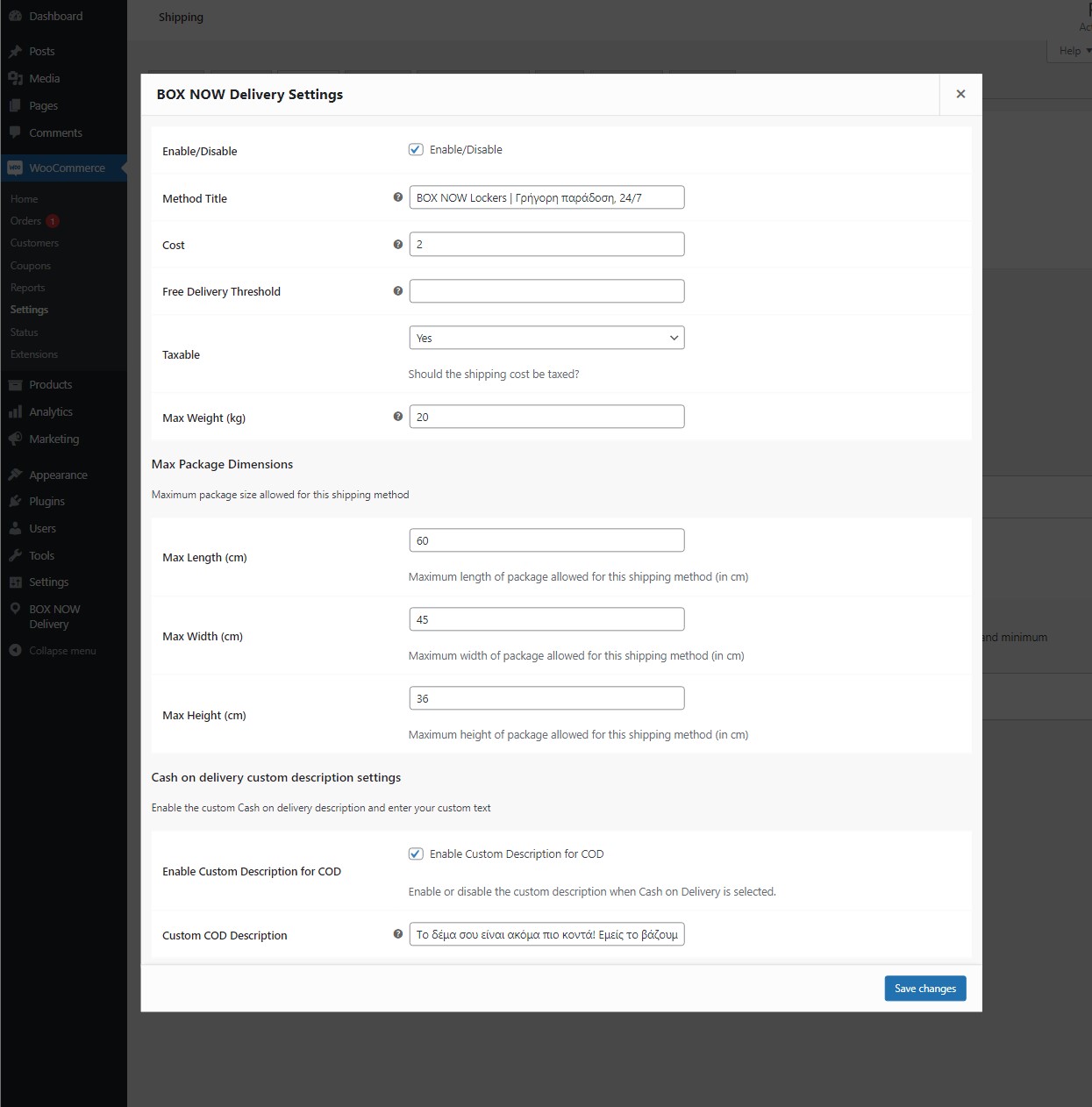
This is the settings page for the BOX NOW shipping method. Don't forget to always save your changes after a change.

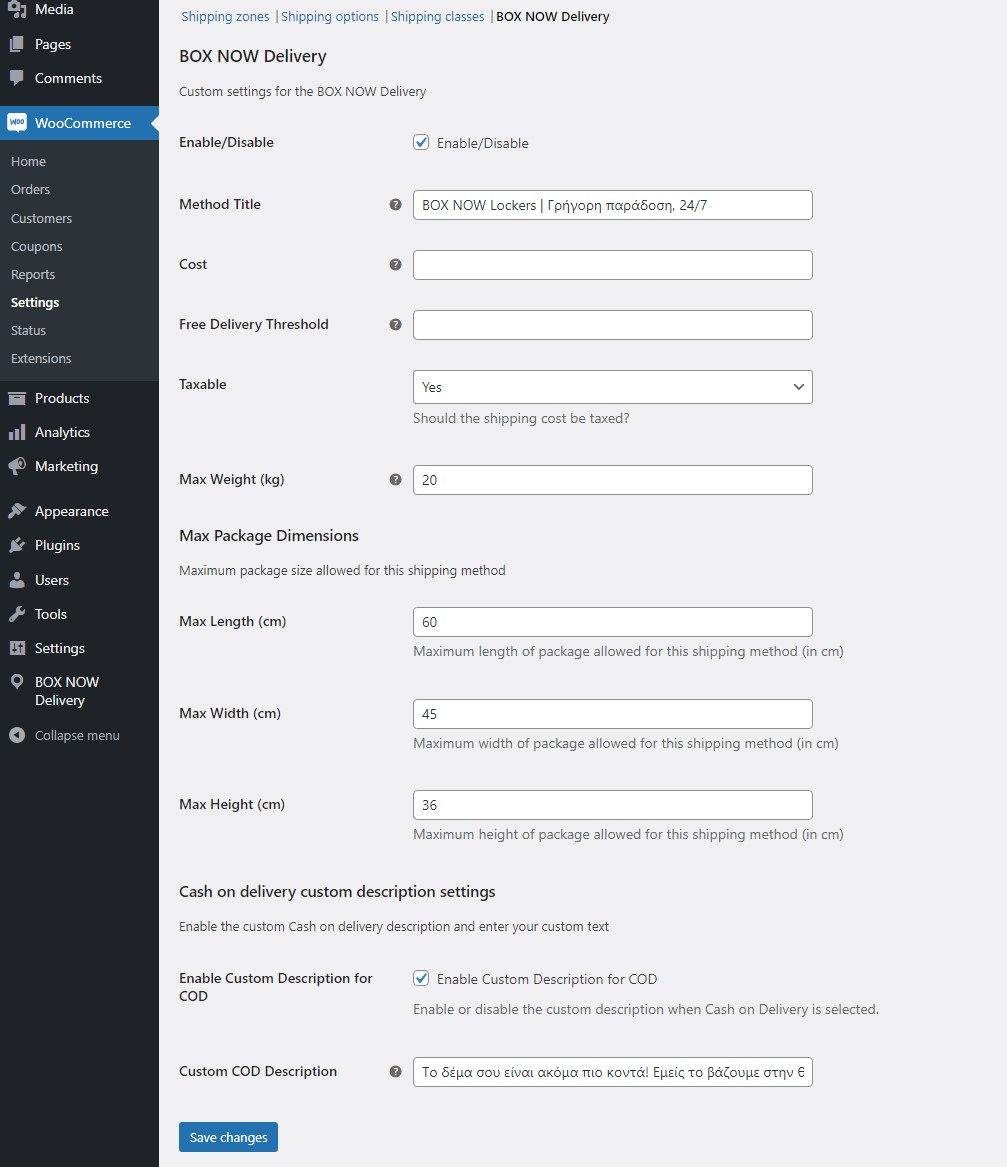
BOX NOW Delivery settings page overview

- In the ’Enable/Disable’ section when it is ticked the BOX NOW Delivery shipping method is becoming available in the checkout, if it is not ticked is not available.
- The ’Method Title’ input changes the title for the shipping method, the default name is "Box Now’.
- The ’Cost’ input adds your desired cost for that shipping method.
- On the ’Free Delivery Threshold’ input you can add the total value of the order you want when it exceeds to be free without cost. If it is left empty it won’t have any free delivery threshold. For example, if you have a ’Cost’ of 2€ and your ’Free Delivery Threshold’ is 60€, if your order total is above 60€ then the ’Cost’ will be 0€.
- The ’Taxable’ dropdown has two options to select ’Yes" and ‘No’, if you choose ’Yes" then it will apply taxes to your order according to the country you are in and the tax rates you have. If you choose ’No’ it won't apply any taxes to the order.
- The ’Max Weight’ input always has to have the value of 20, because our locker's maximum kilograms is 20kg. If you put a number greater than 20 then the BOX NOW Delivery method won't work according to standards.
- When you install the plugin you should go to these settings and put the number 20 in this input and save the changes. It is necessary for the correct use of the plugin.
- On the ’Max Package Dimensions’ section the input with the name ’Max Length (cm)’ has always to be 60. the ’Max Width (cm)’ has always to be 45 and the ‘Max Height (cm)’ has always to be 36, because those are the maximum dimensions of our locker compartments. If you add a number greater or smaller than the ones presented here the BOX NOW Delivery won’t work as expected.
- When you install the plugin you should go to these settings and put in the inputs the numbers 60.45. and 36 exactly as they appear in the image of the overview of the settings and save the changes. It is necessary for the correct use of the plugin.
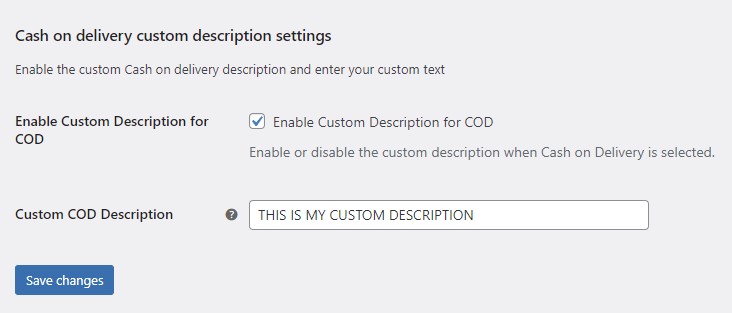
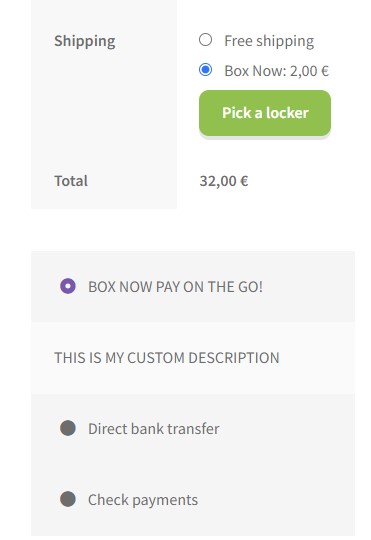
- On the section with the name ’Cash on delivery custom description settings’, you can click the option with the name ’Enable Custom Description for COD", if you enable that you have to also write the custom description you want and save the changes. That action will save a custom description for the BOX NOW PAY ON THE GOI payment method you can see on the checkout page which is the default COD payment method from WooCommerce. See the example images below for a better understanding.


Don't forget to always Save your changes in order for them to reflect on the checkout page!
Useful links
- If you want more info about our widget you can find it here: https://widget-v5.boxnow.gr/devs
- You can check our website here for more useful info: https://boxnow.gr/
- If you want to contact us you can send your email here: [email protected]

